Ostatnio pisałem o kreatywności – temat długi i w sumie dość ciężki, pomyślałem więc, że warto postawić dla odmiany na coś lżejszego. Przeglądając statystyki bloga zauważyłem, że dużą popularnością cieszą się tematy dotyczące kolorów. Z kolei przeglądając tematy, które już poruszyłem na blogu zauważyłem, że nie pisałem o czymś tak podstawowym, jak przestrzenie barw. Rzecz podstawowa, ale wiele osób całkowicie nie wie, o co chodzi. Zaś ci wszyscy, którzy już wiedzą o co chodzi… może też znajdziecie tutaj coś nowego?

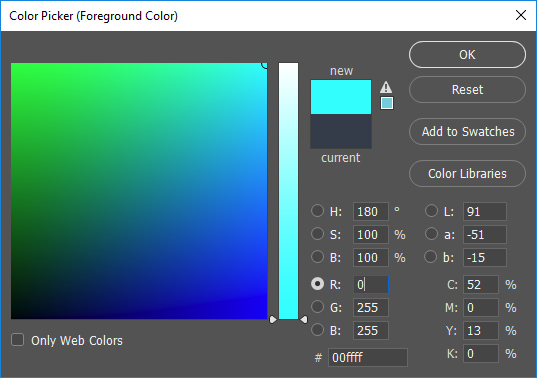
Przestrzeń barw RGB zaprezentowana w Photoshopie. Na obrazie widzimy pełny, turkusowy kolor złożony z barwy niebieskiej i zielonej.
Kliknij, aby powiększyć
Podstawowym modelem barwnym, jeśli chodzi o różnego rodzaju wyświetlacze i ekrany, jest RGB. Jest to model addytywny (ang. add – dodawać)… czyli jaki? Jak sama nazwa wskazuje, w tym modelu, w celu otrzymania właściwej barwy, dodajemy do siebie poszczególne składowe, aż otrzymamy światło białe. W encyklopedycznym tonie polega to na dodawaniu do siebie różnych długości fali świetlnej. Natomiast w praktyce wyłączony ekran jest czarny i jeżeli chcemy uzyskać światło białe, musimy maksymalnie rozświetlić ekran, czyli dodać do siebie (czy może zmieszać ze sobą) wszystkie świecące punkty naszego wyświetlacza.
Każdy kolorowy ekran składa się z maleńkich zestawów pikseli – czerwonego (Red), zielonego (Green) i niebieskiego (Blue). W dzisiejszych wyświetlaczach są one na tyle małe, że nie można ich dostrzec gołym okiem, ale w starych telewizorach kineskopowych były widoczne już z odległości kilku centymetrów. Każdy piksel ma w sumie 256 poziomów jasności (gdzie 0 to brak światła, a 255 to najmocniejsze światło), wiemy już, że mamy trzy rodzaje pikseli, więc łącznie w modelu RGB możemy uzyskać… 256 * 256 * 256 = 16 777 216 kolorów.

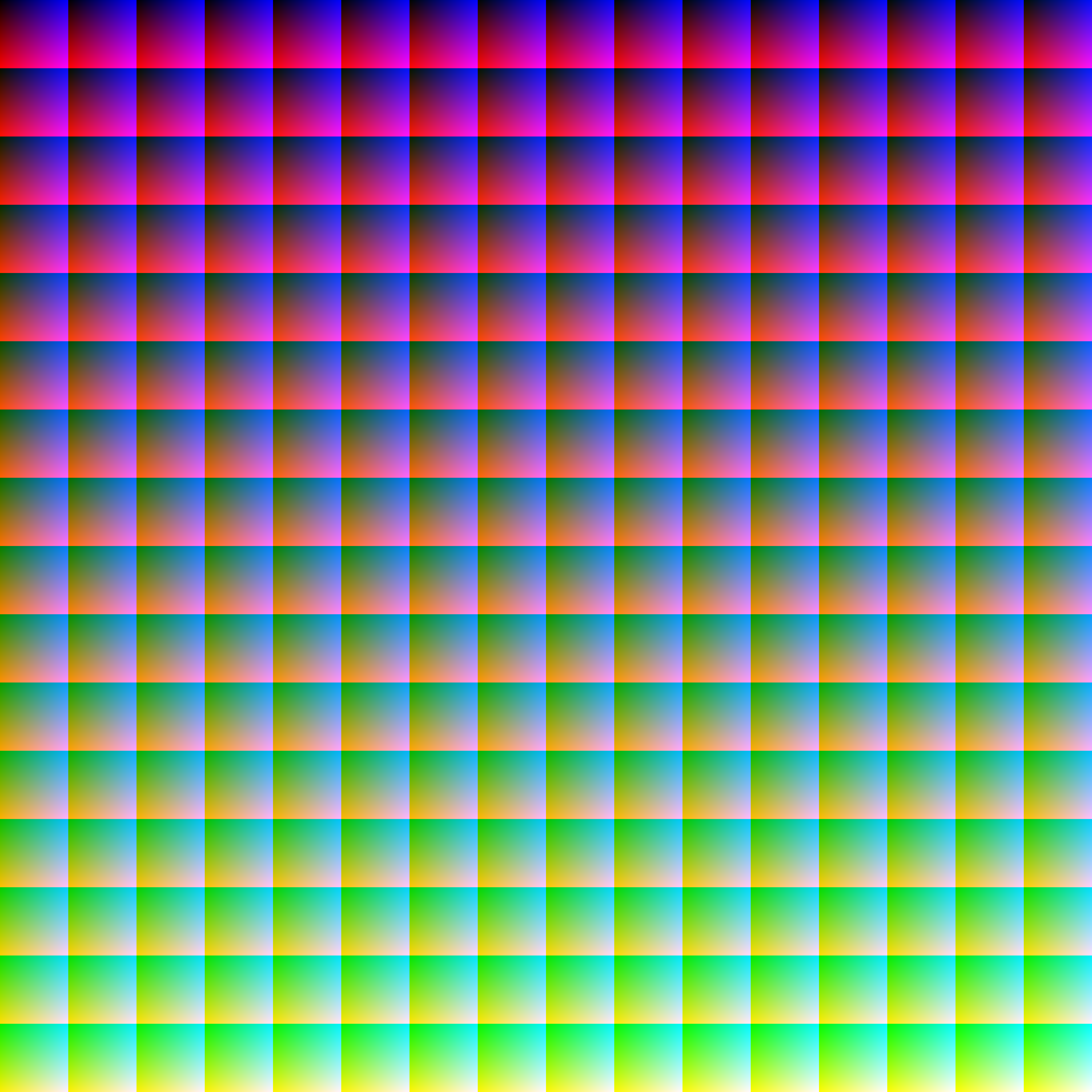
Ponad 16 mln kolorów, czyli absolutnie cała przestrzeń barw RGB na jednym obrazie.
Źródło: libpng.org Kliknij, aby powiększyć
Oczywiście budowę modelu RGB (jak i każdego innego z tego artykułu) można przestudiować w Photoshopie – operując w przestrzeni RGB będziemy mogli dla każdego koloru nadać parametr od 0 do 255 właśnie. I tak dla przykładu, jeżeli chcemy uzyskać czysty, czerwony kolor, należy użyć wpisać R:255, G:0, B:0, z kolei dla uzyskania np. czystego koloru żółtego, należy zmieszać ze sobą barwę czerwoną i zieloną, więc będzie to R:255, G:255, B:0. Co więcej, model RGB w języku cyfrowym opisywany jest w systemie hexacedymalnym, czyli szesnastkowym – taki kod składa się z otwierającego znaku # oraz kolejnych sześciu znaków, gdzie każda para opisuje kolejno kolory czerwony, zielony i niebieski na 256 stopniach od 00 do FF. Zatem kod HEX dla koloru żółtego będzie wynosił #FFFF00 (R: 255 / FF, G: 255 / FF, B: 0 / 00). Kody te używane są m.in. do opisywania kolorów przy budowaniu stron internetowych.
W porządku, a druk? Tutaj sprawa wygląda zupełnie odwrotnie. CMYK, który jest podstawowym modelem barw używanym we wszystkich kolorowych drukarkach świata, jest modelem subtraktywnym (ang. subtract – odejmować). Zatem żeby uzyskać pożądany kolor, należy odjąć trochę światła z białej kartki, zaś użycie maksymalnych wartości każdego koloru składowego da kolor czarny. Właściwie to tzw. „super czarny”, bo CMYK składa się z czterech kolorów, w tym „zwykłej” czerni, która w rzeczywistości ma stosunkowo niską głębię, ale o tym kiedy indziej. CMYK tworzą kolory Cyan (podobny do błękitnego), Magenta (fuksja albo wściekły róż), Yellow (zwykły żółty) i Black (czarny, jednak lekko wypłowiały).

Ikona z ostrzeżeniem pojawi się w Photoshopie zawsze wtedy, gdy wybierzemy kolor, który jest niedostępny w przestrzeni CMYK.
I tak drukarka ma w sobie zestaw czterech tuszów, a żeby wydrukować kolor, czerpie z każdego po trochu. Dla przykładu wspomniany wcześniej kolor czerwony w modelu CMYK powstaje poprzez zmieszanie żółtego z magentą i będzie wyglądał następująco: C:0, M:100, Y:100, K:0. Istnieje jednak pewien problem… przestrzeń barw CMYK obejmuje niestety znacznie mniej kolorów, niż RGB, zatem bardzo często to, co widzimy na monitorze, po wyjściu z drukarki wygląda zupełnie inaczej. Kolory na ekranie, wyświetlane w RGB, są żywe, intensywne, zaś te drukowane w CMYKu są lekko przygaszone, co widać najbardziej na mocnych zielonych i niebieskich barwach. Różnice te widoczne są np. w Photoshopie, gdzie podczas wybierania koloru zobaczymy właściwy symbol, który poinformuje nas, że dany kolor jest nieosiągalny w druku.

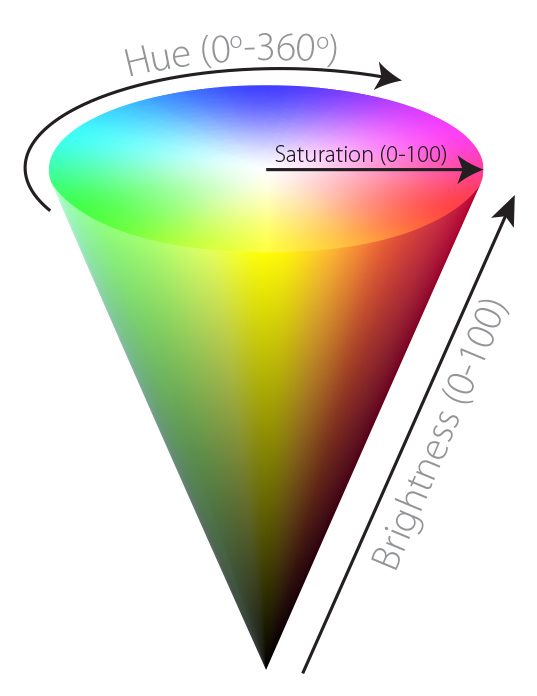
Przestrzeń barw HSB opisana na trójwymiarowym stożku, który pokazuje, w jaki sposób powstają kolory.
Kliknij, aby powiększyć
O modelu HSB wspomniałem już kiedyś na blogu, pisząc o cechach koloru. Tak się składa, ze to właśnie przestrzeń barw HSB najlepiej opisuje wszystkie kolory, bo w sumie komu chciałoby się pamiętać, z czego w RGB, czy CMYK składa się każdy kolor. Oczywiście podstawowe barwy z czasem same wchodzą do głowy, jednak do szukania nowych kolorów moim zdaniem najbardziej nadaje się właśnie ten model. Dlaczego tak jest? To proste – RGB i CMYK służą do prezentowania kolorów przez fizyczne urządzenia, jak monitory i drukarki, zaś HSB oddaje sposób, w jaki kolory są interpretowane przez ludzki mózg. Zapewne właśnie dlatego jest to domyślny model w Photoshopie. HSB, czyli Hue (barwa), Saturation (nasycenie) i Brightness (jasność). Mamy więc tutaj trzy składowe, które opisują barwę koloru (na podstawie koła barw, czy też spectrum światła widzialnego), nasycenie tej barwy (od szarości, aż do maksymalnie intensywnego koloru) oraz jasność (czyli ilość światła od czerni, aż do czystej bieli). Pierwszy parametr, jako że opisywany jest na kole barw, ma zakres od 0 do 360o. Z kolei dwa pozostałe mogą przyjmować wartości od 0 do 100. Do pokazania tego modelu kolorów stosuje się trójwymiarowy stożek, widoczny obok. Prawda, że proste?

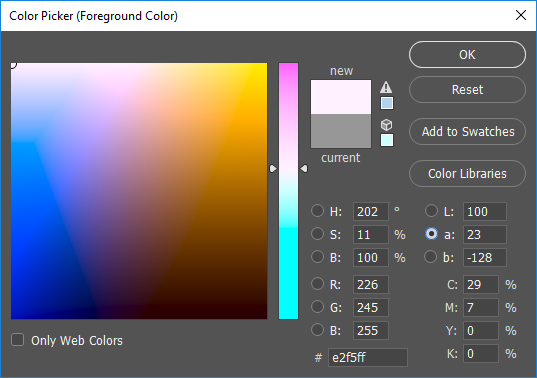
Prezentacja modelu Lab w Photoshopie. Trzeba przyznać, że nie jest łatwo się w tym odnaleźć
Kliknij, aby powiększyć.
Ostatni, bądź co bądź najlepiej oddający percepcję ludzkiego oka, ale też najtrudniejszy do wyjaśnienia, jest model Lab. Opisując cechy koloru wspomniałem o sposobie, w jaki ludzkie oko rozpoznaje kolory. Jak wiemy, mamy trzy rodzaje czopków, które reagują na światło o różnej długości fali, wpadające do oka. Można to opisać w podobny sposób, jak budowane są kolory w systemie RGB, ponieważ nasze receptory reagują na trzy grupy fal – od niebieskiej do zielonej, od zielonej do żółtej i od żółtej do czerwonej. Przed falami niebieskimi (400nm) są fale nadfioletowe, zaś za czerwonymi (700nm) są podczerwone, jednak te dwie grupy są niedostępne dla naszych oczu.
Istnieje wiele systemów Lab, lecz chyba najbardziej dopracowany z nich to CIE Lab opracowany przez Międzynarodową Komisję Oświetleniową (CIE). Ten system to w skrócie fizyczna przestrzeń, w której znajduje się odwzorowanie dla wszystkich innych modelów kolorów. Zapewne z rozwojem nauki i wiedzy dotyczącej wzroku opis tego modelu będzie ulegał zmianom, jako ten doskonały, oddający najlepiej percepcję barw przez ludzki wzrok.
Lab składa się z trzech parametrów – L (ang. lightness – jasność, czyli natężenie światła wpadającego do oka), a (barwy od zieleni do fioletu) i b (od barwy błękitnej do żółtej). Jasność może przyjąć wartość od 0 do 100, natomiast dwie pozostałe to 256 poziomów w zakresie od -128 do 127. Żeby lepiej zrozumieć, jak działa ten model, warto przetestować to sobie np. w Photoshopie.
Na zakończenie poruszę jeszcze jedną kwestię. Wspomniałem wcześniej, że ilość kolorów możliwych do osiągnięcia w druku jest znacznie mniejsza, niż w przypadku kolorów widocznych na ekranie. Jednak co w przypadku, gdy chcemy wydrukować neonową, bijącą po oczach zieleń, bo akurat taka świetnie odda ducha naszego projektu? W tym celu opracowano system kolorów Pantone, za który odpowiada amerykańska firma poligraficzna Pantone Inc. No i cóż… znajdziemy tam wszystkie niezbędne kolory, których nie da się wydrukować za pomocą zwykłej przestrzeni barw CMYK. Jest tam niezwykle głęboka czerń, są również metaliczne farby, m.in. złote i srebrne. Właśnie, trzeba zauważyć, że w skali Pantone każdy kolor jest oddzielną farba. Tak jak w CMYKu wszystkie kolory uzyskujemy poprzez mieszanie podstawowych farb, tak w Pantone każdy kolor jest oddzielną farbą. Więc przygotowując plik do druku warto rozważnie dobierać kolory, by koszt nie był zbyt wysoki. Poza tym większość drukarni dopuszcza użycie od 4 do max. 8-10 kolorów (4 kolory cmyk i dodatkowe kolory Pantone).
https://www.pantone.com/color-finder – tutaj znajdziemy wyszukiwarkę kolorów Pantone
Generalnie używanie takich barw jest bardzo proste – wystarczy użyć danego koloru, np. w programie Adobe Illustrator, oddać plik do drukarni (pod warunkiem, że drukarnia używa takich farb) i gotowe. Pracując z tymi kolorami warto jednak mieć przy sobie fizycznych wzornik, na którym będziemy mogli zobaczyć, jak dany kolor wygląda po wydrukowaniu. Ale… o tym już innym razem.
