

Na blogu wiele razy poruszałem różne tematy z zakresu dobrych praktyk projektowania, pisząc głównie o typografii, czy kolorach. Ale nigdy nie postawiłem pytania o dobry projekt graficzny. Pisałem o różnych składowych, a teraz postanowiłem po prostu zebrać to wszystko w całość i opowiedzieć trochę, co decyduje o tym, że jedne projekty oceniamy jako dobre, zaś inne jako złe. Oczywiście widząc skrajnie zły projekt, większość z nas będzie w stanie stwierdzić, że to jest kiepskie. Jednak chętnych do wyjaśnienia, dlaczego to jest kiepskie, będzie mniej. Takie rzeczy, estetykę i łatwość odbioru, po prostu czuje się (wystarczy się rozejrzeć po ulicy, by przekonać się, że jednak nie każdy to czuje…) i odbiorca nie musi potrafić tego nazwać, jednak grafik powinien wiedzieć, co zrobić, by wywołać w odbiorcy właściwe odczucia. W końcu poza realizowaniem życzeń klientów i wystawieniem faktur grafik ma również za zadanie wyjaśnić klientowi, co zrobić, by zrealizować klienckie założenia.
Grafika użytkowa, jak sama nazwa wskazuje, służy na jakiś użytek. Jest to oczywiście forma sztuki i wiele ze sztuk plastycznych czerpie, jednak projektowanie graficzne ma realizować cele, niezależnie od tego, czy pracujemy nad opakowaniem płatków śniadaniowych, czy znakowaniem dworca kolejowego – w obu tych przypadkach projekt ma zrealizować jakiś cel. Dlatego zasady dobrego projektowania są nierozerwalnie związane z założeniami dotyczącymi danego projektu. Nie wystarczy, że będziemy kierowali się dobrymi praktykami typografii, ani to, że wybierzemy wspaniały schemat kolorów. Zacząć należy od pomysłu i dopiero po określeniu celu projektu można przystąpić do dalszej pracy. Należy określić do kogo kierujemy projekt, co chcemy pokazać i jakie reakcje chcemy w odbiorcach wywołać. Bez tego nawet najpiękniejszy projekt będzie raczej tylko dziełem artystycznym, natomiast jego wartość użytkowa będzie niewielka. Mamy cel? No to idziemy dalej.

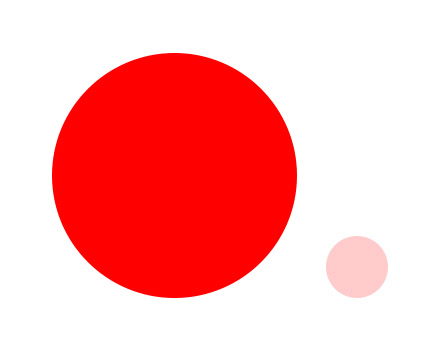
Gdzie się podziało różowe koło?
Czerwony kolor ma większy ciężar wizualny, zaś dodatkowo koło w tym kolorze jest znacznie większe, co sprawia, że różowa kropka staje się zupełnie niewidoczna.
I tak, wiem. Strasznie ściąga waszą uwagę…
Kliknij, aby powiększyć.
Harmonijny i zrównoważony projekt to taki, gdzie wszystko jest na swoim miejscu. Patrzymy na ogromny billboard i nie mamy wrażenia, że zaraz spadnie z hukiem na ziemię. Jest tam odpowiednio duży nagłówek, jest zdjęcie, które nie ginie pod hasłem reklamowym, całość ułożona jest na niewidzialnej siatce, która sprawia, że patrząc na tę reklamę nie czujemy dyskomfortu. Wszystkie obiekty są wyrównane, poszczególne odstępy również są świadomie zaplanowane. Trochę więcej o tym temacie pisałem we wpisie Złoty podział.
Najprostszy sposób do osiągnięcia wizualnej harmonii to symetryczne rozplanowanie elementów w projekcie. Linia na środku wyznacza oś symetrii i po obu stronach układamy obiekty o podobnym ciężarze. Proste i bezpieczne rozwiązanie. Nasze mózgi są w taki sposób ukształtowane, że lubimy pary, lubimy rzeczy parzyste, lubimy równowagę. Taki układ daje poczucie bezpieczeństwa i powoduje, że czujemy się komfortowo. Po prostu „niebo perfekcjonistów”. Ktoś powie, że to nudne i przewidywalne – ok, takie jest. Ale jest też zwyczajnie dobre. Natomiast dobry projekt graficzny nie zawsze musi dawać poczucie bezpieczeństwa. Czasami trzeba ukłuć odbiorę niewidzialną szpilką, zmusić go do jakiegoś natychmiastowego działania, o ile takie jest założenie. Poza tym absolutnie nic nie stoi na przeszkodzie, by tworzyć asymetrycznie. Jest to jednak zadanie trudniejsze i trzeba pamiętać, by zachować odpowiednie proporcje oraz właściwie rozłożyć ciężar.

Cała kompozycja jest mocno asymetryczna i na pierwszy rzut oka wygląda mocno przypadkowo, jednak jej rytm został poprowadzony tak, że nasz wzrok naturalnie biegnie w stronę głównego hasła.
Źródło: Behance.net, Post-Production References Awards Kliknij, aby powiększyć.

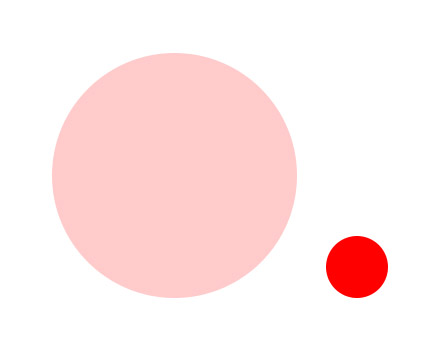
Zróżnicowanie wielkości obu obiektów i znacznie mocniejszy kolor tego mniejszego sprawia, że oba kształty się równoważą
Kliknij, aby powiększyć.
W przypadku projektów asymetrycznych trzeba zwrócić dużą uwagę na proporcje, czyli po prostu zależności między różnymi elementami projektu. Operując zarówno wielkością, jak i kolorem, musimy odpowiednio równoważyć każdy obszar projektu. Odpowiednia zabawa proporcją pozwala też zbudować właściwą hierarchię i pokazać w pierwszej kolejności rzeczy ważne, przed tymi mniej ważnymi. Odbiorca patrząc z daleka powinien natychmiast rozpoznać, jakiego wydarzenia dotyczy plakat, a dopiero później zapoznać się z takimi rzeczami, jak darmowe napoje, sponsorzy, czy numer telefonu do szefa ochrony imprezy.
Zbudowanie właściwej hierarchii jest o tyle ważna, że po pierwsze ułatwia ogólny odbiór treści, zaś po drugie może od razu zainteresować odbiorcę. W przeciwnym razie przekaz będzie mało konkretny i odbiorca może zwyczajnie nie mieć ochoty doszukiwać się, o co tak naprawdę chodzi. Sposobów na zbudowanie hierarchii jest mnóstwo – najłatwiej operować wielkością obiektów, jednak z powodzeniem można zrobić to również kolorem, czy fakturą. W każdym razie dobry projekt graficzny od razu poda na tacy najważniejsze informacje, bez żadnych niezrozumiałych szyfrów i tajemnic.
W złych projektach hierarchia zastępowana jest chaosem. Proporcje nie istnieją i nie wiemy, na co mamy patrzeć. Czy na kiepskiej stronie internetowej ważniejsza jest nazwa firmy, czy adres e-mail do biura? Czym w ogóle zajmuje się ta firma? Gdzie jest oferta? Pytania, które nie znajdują odpowiedzi.

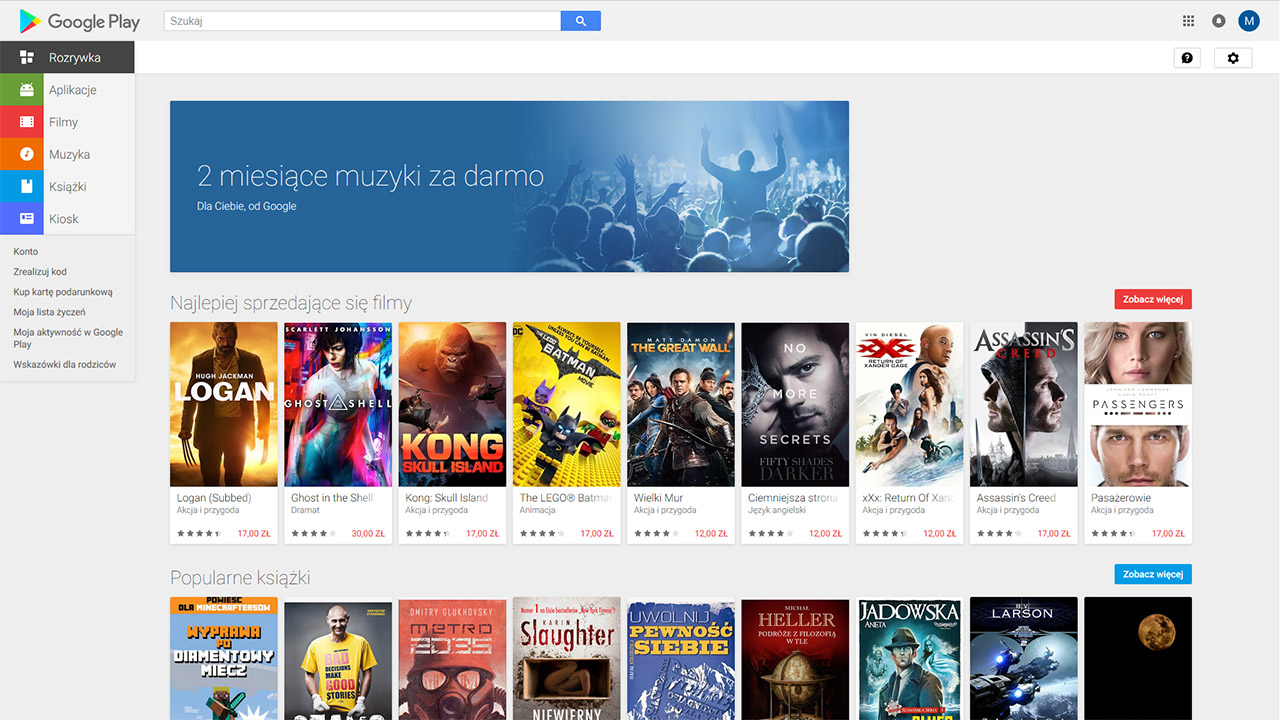
Tabelaryczny, równomierny układ. Przede wszystkim jednak bardzo dobrze jest tu widoczna hierarchia – najważniejszy jest banner reklamowy, co jest wyrażone jego wielkością, mimo to małe menu po lewej stronie również dobrze skupia na sobie uwagę – to z powodu energicznych i różnorodnych kolorów.
Źródło: Google Play Kliknij, aby powiększyć.

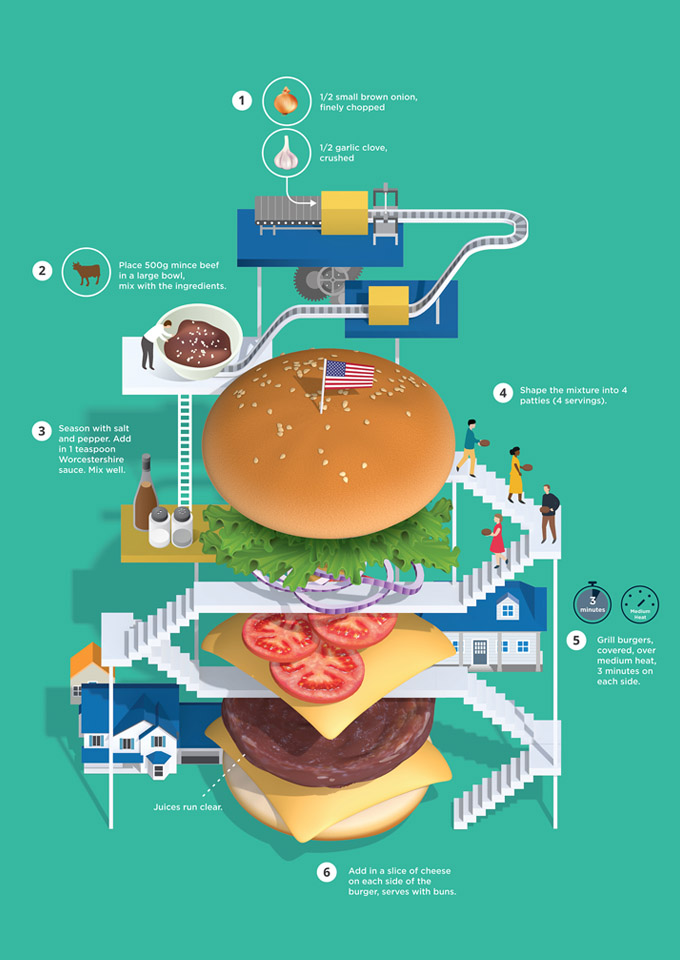
Na tej, dość nietypowej, ale interesującej infografice, pozornie panuje chaos. Jednak linie całej kompozycji są poprowadzone tak, że całość jest bardzo czytelna. Jest to przykład zastosowania rytmu płynnego.
Źródło: Behance.net, PJing Zhang Kliknij, aby powiększyć.
Zaplanowanie hierarchii powoduje, że ustalamy kolejność podawanych informacji, więc niejako sterujemy wzrokiem odbiorcy. Jednak bardzo ważny jest również rytm, którym pokierujemy tym głodnym informacji wzrokiem. Wyróżniamy generalnie trzy rytmy: regularny, postępujący i płynny, zaś każdy z nich ma określony wpływ na odbiorcę i jego odczucia związane z projektem. Rytm pomaga również przyciągnąć oraz utrzymać uwagę odbiorcy, by mógł zapoznać się z całą treścią, jaką mamy do przekazania.
Rytm regularny, to tak, jak symetryczna kompozycja, rozwiązanie proste i bezpieczne. Całość jest rozłożona regularnie w równych odstępach, jak w jakiejś niewidzialnej tabelce. Wszystko jest schludnie uporządkowane, stabilne bez zaskakujących rozwiązań. Świetny wybór, jeśli chodzi o poważne i oficjalne projekty.
Rytm postępujący jest wyrażony poprzez stopniowe zmienianie właściwości elementów. Zmianą może być m.in. rozmiar w układzie elementów od najmniejszego do największego (lub odwrotnie), czy też kolor, zmieniający się od jasnego do ciemnego (lub odwrotnie). W ten sposób można pokazać jakiś rozwój, zależności między elementami, planowane zmiany, można również poprowadzić odbiorcę do finałowego rozwiązania.
Rytm płynny to z kolei absolutna swoboda tworzenia – cały projekt płynie w jednym kierunku i realizuje jeden cel, jednak poszczególne elementy są jak fale na wodzie – każda żyje swoim życiem. Możemy w ten sposób przerzucać elementy na przemian z jednej strony kompozycji na drugą i dosłownie wodzić odbiorcę za nos.

Ciekawy przykład zastosowania rytmu postępującego w reklamie Ernst & Young. Połączenie treści tekstowej z odpowiednim obrazem wizualnym formuje, moim zdaniem, bardzo trafny przekaz.
Źródło: Behance net, N. Lozano / Photoby.co
Dobry projekt graficzny ma dobrą typografię – koniec i kropka. Przemyślany dobór fontów, czytelność, hierarchia tekstu i właściwa kolorystyka sprawiają, że informacje tekstowe odbieramy łatwo i bez żadnego problemu. Tekst nie zlewa się z tłem, użyte kroje czcionek są czytelne. Poza tym nie ma żadnych kiepskich efektów, które niepotrzebnie odwracają uwagę od treści, zaś charakter użytych fontów odpowiada założonym celom. Nawet najlepsze zdjęcia i świetne kolory nie uratują projektu, kiedy użyjemy fikuśnych liter, które nijak nie przystają do przekazu.
Więcej na ten temat pisałem we wpisach Ładny akapit oraz O dobieraniu fontów.
Paleta barw – w tamtym wpisie pisałem o dobieraniu kolorów na różne sposoby tak, by pasowały do siebie wzajemnie. Z kolei w ośmiu wpisach dotyczących psychologii kolorów mówiłem o tym, jakim kolorem warto posłużyć się w określonym celu. Pisałem o czarnym, białym, czerwonym, niebieskim, zielonym, fioletowym, żółtym i pomarańczowym. Każdy z tych kolorów posiada inne cechy i niesie za sobą inny ładunek emocjonalny, który jest kierowany do odbiorcy. Warto o tym wiedzieć, żeby budować przekaz w świadomy sposób i nie firmować np. kancelarii adwokackiej żółtym kolorem. Chyba że kancelaria bardzo chce, zaś my wiemy, co robimy i potrafimy całość odpowiednio ukształtować.

Mocne, wyraziste kolory nie przytłaczają swoim ciężarem, a to z powodu delikatnych linii. Poza tym całość jest spójna właśnie z powodu zastosowania jednolitej palety kolorystycznej i grubości linii dla poszczególnych elementów.
Źródło: Behance net, R. Kugnharski / G. Siebert
Zacząłem od określenia celu, zaś skończę na spójności. Dobry projekt graficzny jako całość realizuje jeden cel, jednak przecież każdy poszczególny element z osobna bierze udział w tej realizacji. Innymi słowy wszystko musi do siebie pasować, inaczej całość będzie sprawiała wrażenie dzieła przypadku, co na pewno nie ułatwi odbioru. Spójnością z pewnością nie będzie użycie piętnastu krojów pisma, ani zastosowanie rozmaitych stylów ikon.
Powtarzalność faktur, stylów pisma, kolorów i innych elementów sprawia, że projekt jest przyjemny w odbiorze. Widać wtedy również, że stoi za tym jakiś zamysł, który został konsekwentnie zrealizowany. Co więcej, w przypadku budowania identyfikacji wizualnych, czy kampanii, w których używamy podobnych schematów przez długi czas i na wielu polach, przyzwyczajamy odbiorców do kreowanego wizerunku. No a w myśl zasady „lubimy to, co już znamy”, pozwalamy się pozytywnie zapamiętać odbiorcom i niejako się z nimi zaprzyjaźnić. Dobry projekt graficzny na pewno ułatwi to zadanie.
I tak jeszcze na sam koniec tego wpisu – nie pokazałem tu żadnych złych przykładów projektów graficznych. Jest ich aż nazbyt w naszej przestrzeni publicznej. Poza tym w internecie są też ciekawe miejsca, gdzie można spotkać całe zbiory takich twórczości. Jednym z takich miejsc jest znana strona o wdzięcznej nazwie Grafik płakał, jak projektował. Co mogę więcej dodać… uważajcie na oczy.
