Pozostając w tematyce kolorów, dzisiaj będzie o schematach kolorystycznych. Czy trochę o tym, jak łączyć kolory, by dobrać pasujące do siebie barwy i uzyskać harmonijne zestawy kolorów oraz trochę o tym, jakich połączeń lepiej się wystrzegać. Na początek mały przykład – z pewnością nie raz spotkaliście się z właściwie dobranym zestawem kolorów, np. patrząc na czyjś ubiór i myśleliście „świetnie to wygląda, fajnie dobrane kolory”. Zapewne jednak równie często (nie chcę ryzykować stwierdzeniem, że częściej), spotykacie ludzi, gdzie patrząc na kogoś kreację w waszej głowie jest tylko „???”. Oczywiście w ubiorze oprócz kolorów ważny jest też fason, materiał i szereg innych rzeczy, ale ja mówię teraz tylko o kolorach – do eksperta od mody ogólnie sporo mi brakuje. W każdym razie osoby z pierwszej grupy potrafiły dobrać właściwe kolory w swoim ubiorze, osoby z drugiej grupy zdecydowanie nie. A jak poprawnie dobierać kolory? Po tym niekrótkim wstępie zapraszam do lektury.
Dzisiaj od początku aż do końca wpisu będę mówił o schematach kolorystycznych. Jest to dziedzina teorii koloru, która zajmuje się relacjami pomiędzy poszczególnymi kolorami i rezultatami łączenia kolorów. Schematy te, jak większość zagadnień z życia codziennego, z czego nie zawsze zdajemy sobie sprawę, opisuje prosta matematyka. Ale nie o matematyce tutaj będzie. Zamiast nudzić o teorii, omówię podstawowe schematy barw, z jakimi spotykamy się na co dzień. Często od nakreślenia właściwego schematu kolorystycznego rozpoczyna się pracę nad wieloma projektami – wystarczy wybrać jeden kolor, zdecydować, czy chcemy dołączyć inne i wybrać odpowiedni schemat wraz z pozostałymi kolorami – proste w teorii, w praktyce już niekoniecznie.
Ile jest podstawowych schematów kolorów? Ile ludzi, tyle opinii… cztery, pięć, sześć. Z tego zbudować można jeszcze co najmniej kilkanaście pomniejszych schematów. Ja omówię tutaj pięć:
Z założenia jest to najprostszy w użyciu schemat. W poprzednim wpisie mówiłem o cechach koloru, jakimi jest odcień, tinta oraz ton. Wystarczy więc wybrać jeden kolor i dopasować do niego odpowiednie warianty poprzez manipulację trzema wymienionymi wcześniej wartościami. Uzyskamy w ten sposób paletę barw, które bazują na jednym kolorze. Przykłady takich monochromatycznych palet to np. moje logo oraz cała strona i blog, żeby daleko nie szukać. Jedyne akcenty kolorystyczne to różne warianty barwy niebieskiej. Co prawda na samym blogu i stronie dominuje szarość, jednak szary, tak jak biały i czarny to kolory o zerowym nasyceniu i odpowiedniej wartości jasności. Tak więc są one całkowicie neutralne w stosunku do pozostałych kolorów. W dużym uproszczeniu – biel, czerń oraz szarości pasują do wszystkiego.

Analogiczna paleta barw zbudowana na ćwiartce koła z kolorem pomarańczowym, jako podstawowym.
Kliknij, aby powiększyć.
Na układ analogiczny składają się kolory, które znajdują się w bliskim i równym sąsiedztwie na kole barw. Jak bliskie ma być to sąsiedztwo? Najlepiej niezbyt odległe. Nie, oczywiście, że nie ma ustawowego ograniczenia, jednak przyjęło się, że najlepiej jest, gdy skrajne kolory tworzą kąt nie większy, niż 120o. Kolory z takiego zakresu pozwalają uzyskać bezpieczne i harmonijne schematy – przy zestawach kolorów obejmujących szerszy zakres na kole barw zwyczajnie łatwo o błąd, więc mniej doświadczeni projektanci powinni nie przesadzać z rozpiętością kolorów w schemacie analogicznym. Warto zauważyć jeszcze, że zbudowanie dobrego schematu analogicznego jest trudniejsze, niż w przypadku schematu monochromatycznego, ale potrafi przynieść ciekawsze efekty dzięki operowaniu kontrastem pomiędzy poszczególnymi kolorami, o ile jest to nam potrzebne. Czasami stosuje się również schemat analogiczny z zaakcentowanym kolorem – wtedy na kole, dokładnie naprzeciw koloru podstawowego znajduje się kolejny kolor, który przyjmuje rolę głównej barwy w naszej palecie. Na ilustracji obok umieściłem zwykły schemat analogiczny z podstawowym kolorem pomarańczowym (środkowy kolor) w zakresie obejmującym 90o koła.
Po prostu bardzo przyjemny schemat, ale i dość niebezpieczny. Dlaczego? Na schemat dopełnieniowy składają się dwa kolory podstawowe leżące naprzeciw siebie oraz pozostałe kolory z innym odcieniem, czy nasyceniem. Natomiast niezbyt umiejętne użycie tych kolorów spowoduje bardzo silne, za silne dla oka, kontrasty między kolorami. O tym jednak za chwilę. W każdym razie właściwe dobranie kolorów w schemacie dopełnieniowym przynosi bardzo przyjemne dla oka efekty. A więc można uzyskać w ten sposób świetne zestawienie kolorów, ale można też łatwo coś zepsuć.

Triada z kolorami o dość niskim nasyceniu, co dalej jej spokojny, może nawet nieco duszny charakter.
Kliknij, aby powiększyć.
Trzy. Tak, trzy. Trzy kolory znajdujące się na kole barw w równych odstępach. W ten sposób uzyskamy trzy wycinki koła o takiej samej wielkości z trzema kątami 120o. Jeśli pamiętamy, jak na kole barw rozmieszczone są kolory podstawowe, drugorzędowe oraz trzeciorzędowe, można rozwinąć nazewnictwo tego schematu i dzielić palety na triady podstawowe (złożone z kolorów pierwszorzędowych), czy triady uzupełniające (złożone z kolorów drugorzędowych). Na ilustracji obok znajduje się triada, która nie jest ani triadą podstawową, ani uzupełniającą, jest po prostu triadą.

Przykład tetrady, która również. tak jak triada, pozbawiona jest intensywnych barw.
Kliknij, aby powiększyć.
Tetrada, czyli jak się łatwo domyślić, cztery. Na tetradę składają się dwa schematy dopełnieniowe, co daje nam razem właśnie cztery barwy. Oba schematy dopełnieniowe są w tetradzie połączone zupełnie dowolnie, aczkolwiek „czucie koloru” będzie tutaj niezbędne, bo tak jak przy zwykłym schemacie dopełnieniowym łatwo o błąd, tak przy tetradzie, gdzie operujemy dwoma schematami dopełnieniowymi, jest jeszcze łatwiej o błąd.
Wielokrotnie już wspomniałem, że o błędy bardzo łatwo. I niestety wiele takich błędów można spotkać w życiu codziennym. Już nie mówię nawet o ubiorze mijanej na ulicy osoby, czy wystroju mieszkania sąsiadów, bo trudno, by każdy był specjalistą od kolorów (chociaż w Polsce od wszelkiej maści specjalistów nie trudno), a i na własny użytek niech każdy robi, co chce. Natomiast kiedy widzi się ulotkę czy stronę internetową lokalnej firmy, gdzie kolory aż kłują w oczy, a do tego dochodzi kiepska typografia (nie, to nie jest temat o typografii), to trudno zaryzykować tezę o profesjonalizmie osób za tym stojących. Błędy najłatwiej popełnić przy schematach dopełnieniowych, o czym wspomniałem. Oczywiście silny kontrast czasami jest pożądany i odpowiednie jego wykorzystanie pozwala zbudować ciekawą hierarchię treści dla odbiorcy, ale w przypadku kiepskiego doboru kolorów jest po prostu kiepsko.
Na ilustracjach obok umieściłem dwa takie zestawy kiepskich kolorów. Ilustracje są szare, ponieważ nie chciałem zakłócać odbioru strony, ale odważni mogą je powiększyć i pozwolić oczom na mały rollercoaster. Po kliknięciu na ilustrację pojawią się właściwe kolory, ale ostrzegałem, żeby nie było. Dlaczego oczy bardzo męczą się przy tego typu sytuacjach? Najczęściej jest to spowodowane wystąpieniem tzw. efektu podwójnego kontrastu. Wzrok nie może skupić się w jednym punkcie i dosłownie błądzi po całym obszarze kompozycji. Po prostu nasze oczy nie wiedzą,na co mają patrzeć.

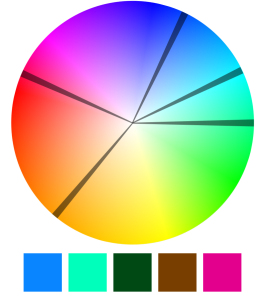
Nieharmonijna paleta barw. Trudno doszukiwać się tutaj jakiegoś porządku, ale takie palety też czasami potrafią być metodą.
Kliknij, aby powiększyć.
Innym błędem, który można spotkać, a który jest dla oczu mniej bolesny, chociaż poczucie estetyki znosi to równie kiepsko, jest używanie kolorów nieharmonijnych. Czyli takich, które ani nie sąsiadują ze sobą w jakimś określonym porządku, ani nie leżą dokładnie naprzeciw siebie. Co prawda w kulturze, czy też szeroko pojętej modzie, od czasu do czasu pojawia się moda na takie zestawienia kolorów, to jednak rzadko kiedy wygląda to dobrze.Trzeba jednak zauważyć, że przemyślane dobranie takich kolorów mogą przynieść ciekawe efekty – np. dzieci całkiem dobrze znoszą tego typu rozwiązania, stąd barwne i kolorowe zabawki i inne rzeczy, które są im przeznaczone. Poza tym użycie takiego zestawienia kolorów pozwala dodatkowo wzmocnić projekt, ale to jednak dość grząski grunt.
Czy schematy kolorów trzeba opracowywać i kreślić ręcznie? Na szczęście nie. Jest to o tyle żmudne i czasochłonne zajęcie, iż byłoby dziwne, gdyby do tej pory nie powstał żaden program, usprawniający takie operacje. Do wyboru mamy co najmniej kilka samodzielnych aplikacji lub dodatków do programów, które pozwalają na wygodne tworzenie i zarządzanie paletami barw. Warto jednak pamiętać, że program to tylko narzędzie i sam nie skomponuje za nas przełomowego schematu kolorystycznego, który odmieni nasze życie. Program zadba tylko o techniczną poprawność palety, czyli m.in. poprawne rozmieszczenie poszczególnych kolorów na kole barw dla danego schematu kolorystycznego, ale czynnik ludzki i „czucie” koloru są tutaj niezbędne.
Jak wspomniałem, programów do tworzenia palet kolorystycznych jest wiele, ale ja opiszę tylko te najpopularniejsze. Oto, co możemy wykorzystać do tworzenia schematów kolorów:
Wiemy już, jak opracowywać schematy kolorów i jakimi zasadami się kierować. Ale jak dobierać same kolory? Skąd wiadomo, że w projekcie dla kancelarii prawniczej lepiej sprawdzi się kolor granatowy bądź zielony, a na pewno nie żółty? O czym informuje nas kolor czerwony? O tym w kolejnych wpisach.
