
Między początkiem, a końcem prac nad logo z reguły jest bardzo długa droga.
W tym wpisie opisałem kompletny przebieg prac nad budową logo i identyfikacji wizualnej dla firmy NeatBytes Studio, tworzącej aplikacje i gry na system Android. I to zlecenie zacząłem, jak zawsze należy zacząć, od rozmowy z klientem. Po co? Odpowiedź jest prosta – by dowiedzieć się jak najwięcej na temat firmy i wszystkiego, co z nią związane. Dla projektanta ważne jest, by poznać działalność firmy, jej ofertę, charakterystykę i obecną sytuację. Równie ważne jest zaznajomienie się z planami właścicieli firmy na przyszłość, kierunkami jej rozwoju oraz poznanie bezpośredniej konkurencji i cech, które dzisiaj dają firmie nad nimi przewagę oraz powodują, że to konkurencja ma przewagę. Te wszystkie informacje najlepiej zebrać w briefie projektowym. Trzeba poprosić klienta, by wypełnił taki brief i odpowiedział w nim starannie na wszystkie zawarte tam przez nas pytania. Dzięki temu poznamy dobrze firmę, dla której będziemy właśnie pracować, a co więcej, wszystkie istotne dla nas informacje będą zgromadzone w jednym dokumencie. Po otrzymaniu od klienta briefu również należy porozmawiać, by omówić wszystko to, co klient zawarł – opis firmy, jak również oczekiwania i plany klienta wobec nowego logo. W tym momencie można również określić precyzyjnie budżet, ponieważ wiemy dokładnie, co mamy zrobić i w jakim terminie. Jeżeli klient z jakiegoś powodu nie do końca chce współpracować i opowiadać o swojej firmie, należy wyjaśnić jak ważny jest ten początkowy etap pracy. Informacje, które zgromadzimy będą dosłownie fundamentem efektu końcowego – im więcej dowiemy się o kliencie, tym łatwiej będzie nam stworzyć coś, co jest odpowie na jego potrzeby i oczekiwania. Warto również pamiętać, że wszystkie ustalenia, jakie zostały dokonane na tym etapie są wiążące i nasze obietnice wobec klienta powinny zostać spełnione.
Ustalenia pomiędzy mną, a klientem pozwoliły mi stworzyć obraz firmy NeatBytes, który stanowił punkt wyjścia dla dalszej pracy. Młoda, dynamicznie rozwijająca się firma z dużymi ambicjami, której głównym obszarem działalności na dzisiaj jest tworzenie aplikacji. Dosłowna nazwa to schludne bity, co mówi o staranności i dbałości o najmniejsze nawet szczegóły tworzonych przez firmę produktów. Co więcej klient zadeklarował, że firma jest i ma być otwarta na użytkowników, ich sugestie i pomysły, więc aspekt społeczności i współpracy również był istotny.

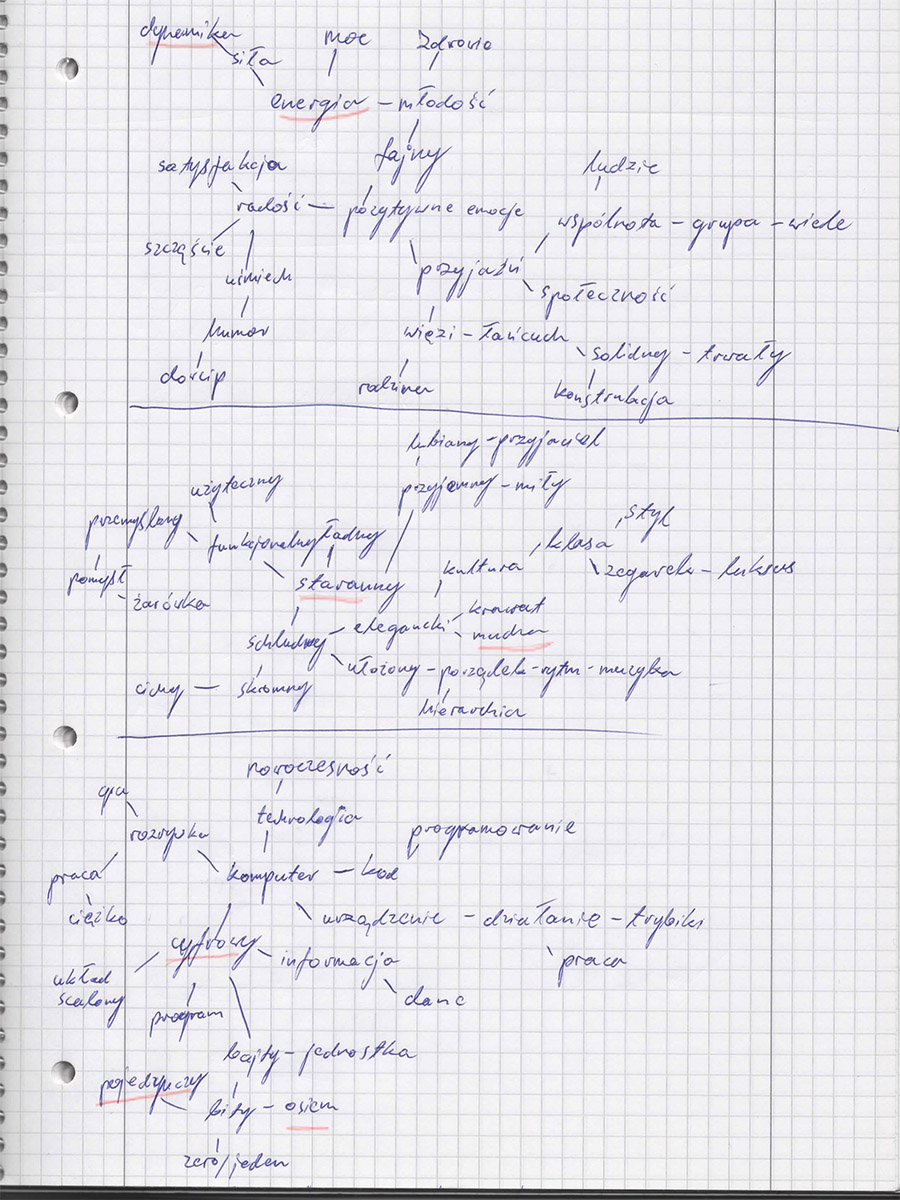
Mapa myśli stworzona na potrzeby logo NeatBytes. Zaznaczyłem na niej słowa takie, jak: dynamika, energia, staranny, mucha, cyfrowy, pojedynczy, osiem. Wszystkie są powiązane ze swoimi słowami-kluczami.
Kliknij na obrazek, by powiększyć
Wszystko już wiemy – znamy firmę, dla której za chwilę będziemy projektowali logo, wiemy też, czego oczekuje od nas klient. Można więc szybko otworzyć Illustratora i w kwadrans wypluć dziesięć znakomitych propozycji. Nie… to nienajlepszy pomysł. Komputer lepiej zostawić na później, a wcześniej po prostu pomyśleć. Logo to przecież przede wszystkim pomysł, tylko jedna, niepowtarzalna idea, która sprawi, że klient powie „to jest to!”. Idee czasami przychodzą same, ale z reguły stoją za nimi wiedza i doświadczenie projektanta (i to nie tylko z zakresu projektowania graficznego) oraz informacje, które otrzymał od klienta. Warto więc te wszystkie informacje oraz nasze pomysły usystematyzować oraz poszukać nowych pomysłów, na które jeszcze nie wpadliśmy. Jak? Jednym z najlepszych sposobów jest sporządzenie mapy myśli. Ta metoda została opracowana przez brytyjskich naukowców i jej celem jest zwiększanie efektywności pracy, również w przypadku projektowania logo. Z tymże nasza mapa będzie się nieco różniła od takiej klasycznej mapy myśli. Wystarczy nam długopis, kartka i słowa, mnóstwo słów.
Bierzemy kartkę i zapisujemy na niej kluczowe słowa związane z projektem. Do każdego z tych wyrazów staramy się dalej napisać jak najwięcej dowolnych słów, które przychodzą nam do głowy i są związane ze słowami wyjściowymi – tworzymy w ten sposób gałęzie powiązanych ze sobą skojarzeń. Dalej staramy się zbudować jak największe gałęzie i wybieramy słowa, które według własnej oceny najbardziej pasują do całego projektu. Te właśnie wybrane przez nas słowa będą stanowiły punkt wyjścia dla dalszej pracy, czyli szkicowania. Mapy, które stworzyłem dla potrzeb pracy nad logo NeatBytes, znajdują się na ilustracji obok. Słowa neat bytes to po polsku dosłownie, jak wspomniałem wcześniej, schludne bity. Schludny, staranny, ułożony… to był pomysł na pierwszą mapę. Druga mapa związana była z energią i dynamiką działania, zaś trzecia po prostu z informatyką i programowaniem.

Część szkiców wykonanych podczas pracy nad logo NeatBytes. To właśnie wśród tej grupy znalazły się pomysły, które przedstawiłem klientowi.
Po tym, jak miałem już stworzone mapy myśli i wybrałem z nich interesujące mnie słowa, rozpocząłem wizualizowanie tych pomysłów na kartce. Stworzyłem mnóstwo ołówkowych szkiców, które były oparte na wcześniejszej mapie myśli i starałem się rozwijać najciekawsze koncepcje. Dlaczego ołówek, a nie komputer? To proste – ołówek daje większą swobodę działania, z kolei komputer stawia pewne ograniczenia, przynajmniej na tym, wczesnym jeszcze etapie. Oczywiście nie każdy podziela taki pogląd i niektórzy od razu rozpoczynają szkicowanie wykorzystując komputer, ja jednak w tym momencie zdecydowanie wybieram ołówek. Narysowanie prostej bądź krzywej linii ołówkiem to jeden ruch ręką i nie ma w tym żadnej filozofii, a że nie jest to do końca precyzyjne? Na etapie szkicowania nie musi. Precyzja będzie ważna, kiedy przyjdzie czas na dopracowanie wybranych pomysłów. Co więcej, wielu projektantów używa papierów milimetrowych i to na papierze, z wykorzystaniem przyborów kreślarskich tworzą precyzyjne znaki, które później przenoszą do komputera w niemal gotowej postaci. Tysiąc sposobów, jak kto woli, zaś cel i tak jest tylko jeden – dobre logo.
No nic, wróćmy do tematu i zostawmy rozważania na temat ołówków i komputerów. Szkicowanie jest bardzo ważne, bo pozwala na swobodną zabawę pomysłami, przy okazji której to zabawy do głowy mogą wpaść całkiem nowe pomysły, których nie odkrylibyśmy pomijając ten etap. Wystarczy tylko pozostać otwartym i pod uwagę brać możliwie każdy, nawet pozornie bezsensowny pomysł. To przecież właśnie z tego chaosu wyłonią się znaki, które przedstawimy klientowi do wyboru i akceptacji. Wśród moich szkiców dla logo NeatBytes, które początek miały w rozpisanych wcześniej skojarzeniach, przeważały trzy główne koncepcje, na podstawie skojarzeń, które wybrałem: schludność i klasa, którą chciałem wyrazić m.in. poprzez dosłowne symbole, jak mucha, czy klasyczne wąsy, energia i dynamika, gdzie przeważały abstrakcyjne elementy oraz technologia i programowanie, wśród których skupiłem się głównie na bitach i próbie ich przedstawienia.
Opowieść o tym, jak powstaje logo, trwa. Jak widać, nie da się tego opowiedzieć krótko, ale mam nadzieję, że się nie zniechęciliście, mimo że do końca jeszcze daleko. Teraz przyszedł czas na uruchomienie komputera i doprecyzowanie pomysłów, które pojawiły się do tej pory. Należy odrzucić te mniej udane koncepcje i wybrać kilka najciekawszych. Ile? To zależy od dotychczasowej efektywności naszej pracy oraz od ustaleń z klientem dotyczących liczny przedstawiony propozycji. Ustaliliśmy z klientem, że przedstawię trzy propozycje znaków, zaś jeżeli żadna z nich nie przypadnie do gustu, jedna propozycja ekstra. Dlaczego takie ścisłe ograniczenie? Nie można przecież pracować w nieskończoność. Konkretne decyzje muszą się pojawić po obu stronach, zarówno u projektanta, jak i u klienta. Klient nie może stale mówić „nie podoba mi się, bo nie”, zaś projektant musi mieć świadomość potrzeb i oczekiwań klienta. Jeżeli dziesiąta, czy piętnasta wersja logo spotyka się z dezaprobatą klienta, to problem jest dość poważny i nie warto kontynuować dalej. Z reguły w takim wypadku albo klient nie potrafi precyzyjnie określić, na czym naprawdę mu zależy i nie bierze pod uwagę rad projektanta, albo projektant zupełnie pomija oczekiwania klienta i nie potrafi na nie odpowiedzieć. Praca przy jakimkolwiek projekcie odbywa się na zasadzie partnerstwa i współpracy obu stron. Zatem obie strony powinny się wzajemnie szanować, inaczej ciężko będzie osiągnąć zadowalający efekt końcowy. W każdym razie umówienie się na przygotowanie dziesięciu wersji logo do wyboru, a później przygotowanie kolejnych kilkunastu, bo poprzednie okazały się złe, to nie jest droga do osiągnięcia sukcesu.

Poszukiwanie odpowiedniej typografii dla logo NeatBytes. Ostatecznie wybrałem czwartą od góry kombinację, złożoną z krojów Montserrat
Kolejna, dość długa dygresja, ale wracamy do tematu. Wybrałem więc ze swoich szkiców cztery pomysły i postanowiłem przenieść je do komputera. Skaner, kilka kliknięć myszką i szkice zostały zaimportowane do programu graficznego. Jaki program wybrać? To nie ma większego znaczenia – płatne, takie jak Adobe Illustrator, CorelDraw, czy darmowe, jak np. Inkscape. Wszystko zależy od tego, czym aktualnie dysponujemy i w jakim programie czujemy się swobodniej. Kluczowe przy pracy nad logo i identyfikacją wizualną i tak są zebranie informacji, przygotowanie do pracy, pomysł i doświadczenie, a wybór programu to sprawa drugo, lub trzeciorzędna. Warunek jest jeden – program musi być przeznaczony do pracy z grafiką wektorową.
Ja pracuję w Illustratorze, chociaż posiadam również CorelDraw, ale w tym pierwszym czuję się znacznie swobodniej, toteż ten właśnie program jest podstawą mojej pracy. Zatem przystąpiłem do opracowania wybranych przez siebie szkiców w Illustratorze, dbając już o precyzję i właściwą kompozycję przygotowanych znaków. Wszystko musi być więc równe i dokładnie wymierzone, by każda z stworzonych propozycji wyglądała po prostu dobrze i profesjonalnie. Nie tknąłem jeszcze żadnego koloru, pracując wyłącznie w czerni, bieli i wszystkich szarościach, jakie są między nimi. Dlaczego? Ponieważ na tym etapie najważniejsza jest forma, a nie kolor. Liczy się to, czy znak jest czytelny, czy spełnia swoją rolę oraz czy w pomniejszeniu nadal będzie wyraźny. Być może czarno białe propozycje wyglądają mniej efektownie, ale na pewno zadziałają bardziej efektywnie. Na kolor przyjdzie jeszcze czas, teraz najważniejsza jest tylko i wyłącznie forma.
Mając już przygotowane znaki graficzne, należy zająć się typografią. Być może niektórym wydało się to dziwne, że dopiero teraz wspominam o typografii. W zasadzie mogłem poruszyć ten temat już wcześniej, bo przecież nawet wśród moich szkiców pojawiły się pewne rozwiązania typograficzne, jednak w przypadku prac nad logo NeatBytes skupiłem się głównie na znakach graficznych, czyli sygnetach. Tak więc u mnie, w tym przypadku, typografia pojawiła się dopiero teraz, ponieważ jest mi potrzebna do wykończenia propozycji, które wybrałem wcześniej. Przy innych znakach, w zależności od konkretnej sytuacji, typografią logo należy zająć się znacznie wcześniej, również na etapie szkicowania. Poszukiwanie odpowiednich fontów dla logo NeatBytes zobrazowałem na ilustracji obok. W poprzednim wpisie opisałem nieco, jak dobierać fonty, również przy okazji innych tematów poruszałem ten temat, więc dzisiaj nie poświęcę na to zagadnienie zbyt wiele miejsca. Poskładałem więc wszystko w całość i przygotowałem trzy propozycje, które wysłałem klientowi. Teraz pozostało mi tylko wysłać efekty pracy i odpowiednio je opisać, by klient wiedział, co mam na myśli. Tak też zrobiłem – objaśniłem każdy ze znaków i za pomocą słów wyraziłem pomysły, które za tymi propozycjami stoją.

Trzy różne propozycje logo NeatBytes, które zostały przedstawione klientowi do wyboru.
W ten sposób dotarliśmy do końca dość długiej, pierwszej części opowieści o tym, jak powstaje logo. Stanęło więc na tym, że wysłałem do klienta trzy propozycje wraz z objaśnieniami i teraz czekam na odpowiedź. O tym, co było dalej – w kolejnym wpisie, gdzie poruszę również temat doboru kolorów, tworzenia księgi znaku i budowania identyfikacji wizualnej na podstawie wybranego przez klienta znaku. Póki co, na podstawie tego wpisu można wywnioskować jedno. Jak powstaje logo? Na pewno nie tak szybko, jak się wydaje.
